Project Overview
One of the features that I did while working in the sports betting industry is research and design the search functionality on the sportsbook. A feature that was highly requested by the users and one that required a great deal of detail from me as a UX design.
My contributions
Lead designer throughout the project
Analyzing requirements
Gather research findings
Design concept mockups
Validate design with user tests
Design high fidelity prototype following the company’s branding and design system
The design process





The team
The team consisted of three UX designers and three UI designers, one product owner and one project manager and multiple developers. I was the lead designer of this project and I did the majority of the work with review sessions and input from the other designers. As the project was going on during the pandemic all of the work was done remotely. Since we had no business analyst at the company at the time it was my task as the lead designer to go through the feature and understand the requirements, acceptance criteria and technical possibilities and limitations. Usually, this work involved me going through the FR in Jira and aligning with the project managers and developers to make sure that I had it all covered.
User research
Competitior analysis
After having understood all the requirements for the feature I started by doing a competitor analysis. By looking at competitors within the field as well as other products I was able to create a detailed sheet of competitors that compared the feature.
Key insights
1.
People were able to search for sports, leagues, events and players
2.
Results were showing after typing 2-3 letters
3.
Results were showing a few seconds after stopping typing
4.
Most search features were placed in the top header
5.
Events were always showed as the top results on the sportsbooks
Survey
To be able to understand how a search functionality within sportsbooks are used I created a survey that was sent out to employees with the entire Playtech company that place bets. The reason as to why we specifically chose a survey was to be able to get a significant number of people answering the quantitive but also qualitative questions about search usage. The results gave us answers on when users use the search and what they typically search for.
Also a smaller qualitative user test was created in usertesting.com where our users were set to complete tasks and answer questions regarding their typical usage of search. This gave us insight in how search could be used and the best placements for the feature on mobile versus desktop.
Key insights
1.
Users primarily search for events
2.
Search is not used when only browsing the sportsbook
3.
Search is mostly used for pre-live events (matches/games that had not started yet)
4.
Placement of the search should be in the subhead on desktop
5.
Placement of search should be in the app bar on mobile
Defining
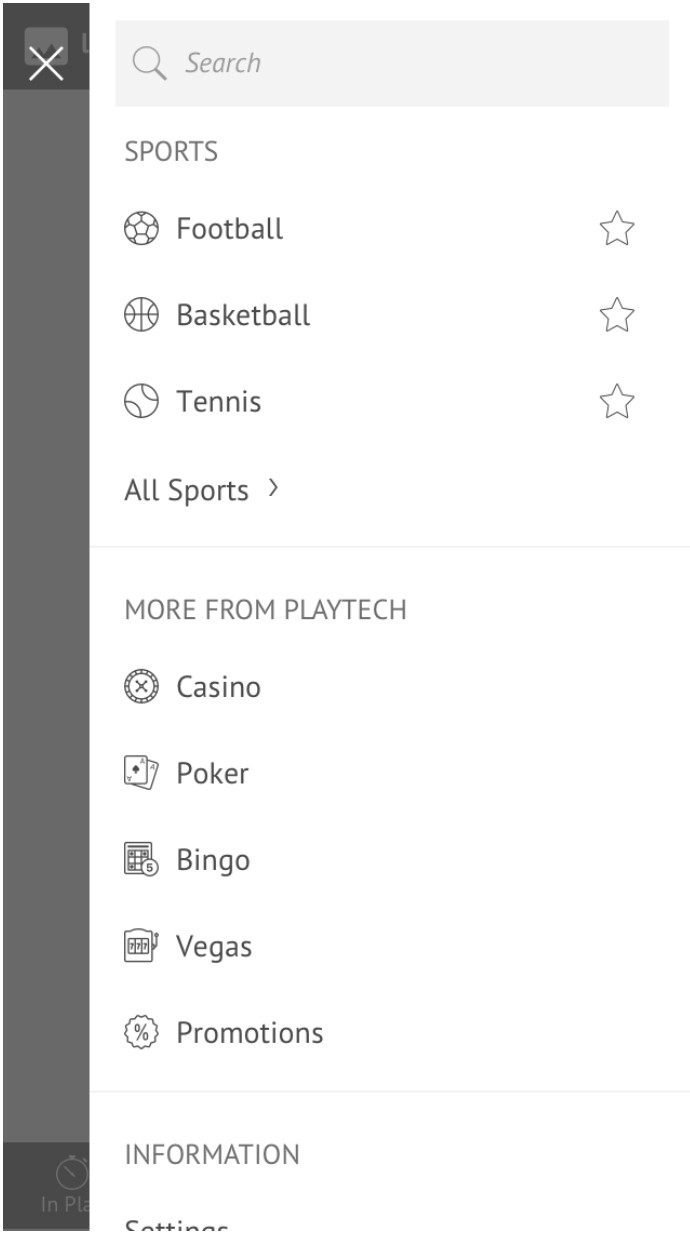
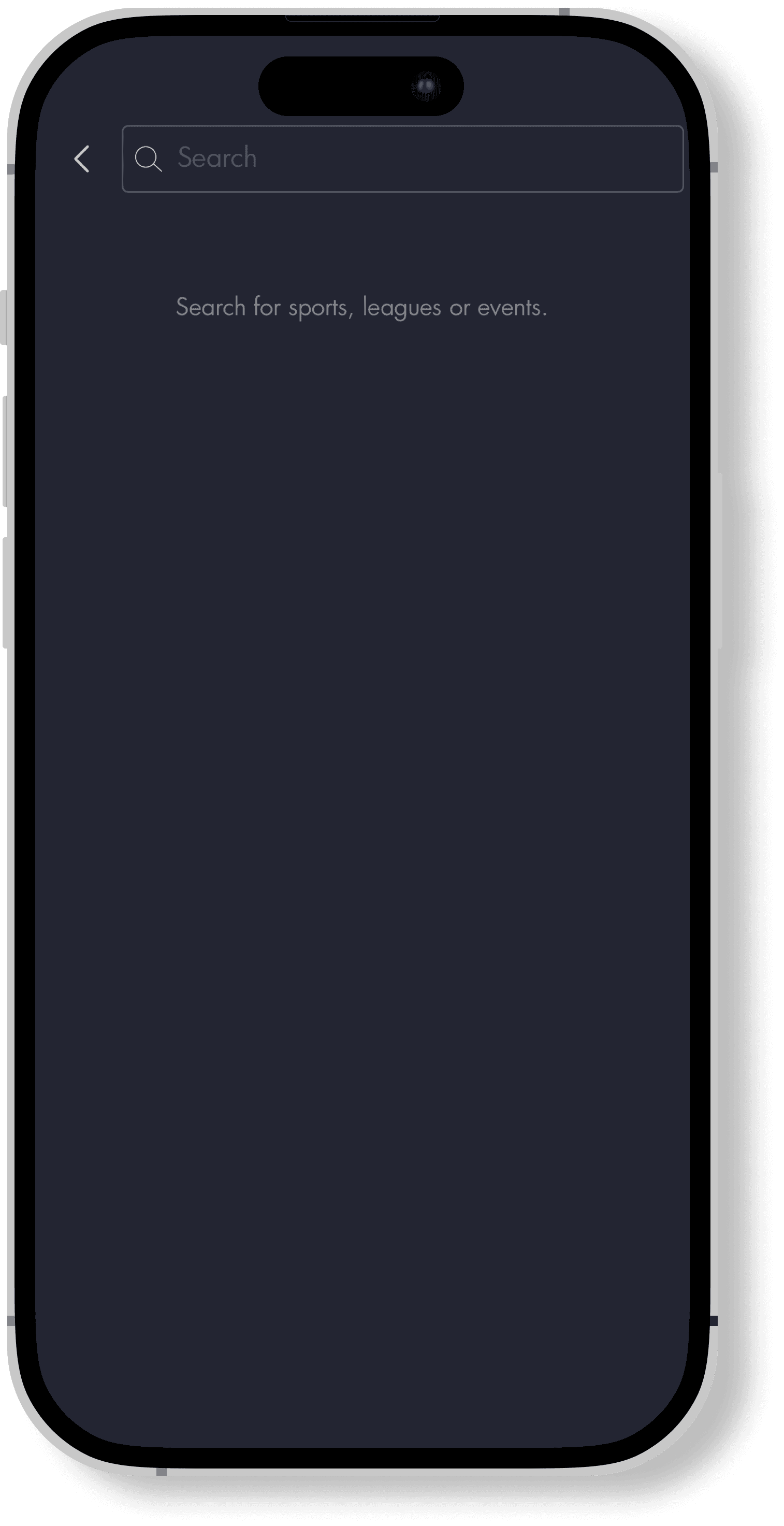
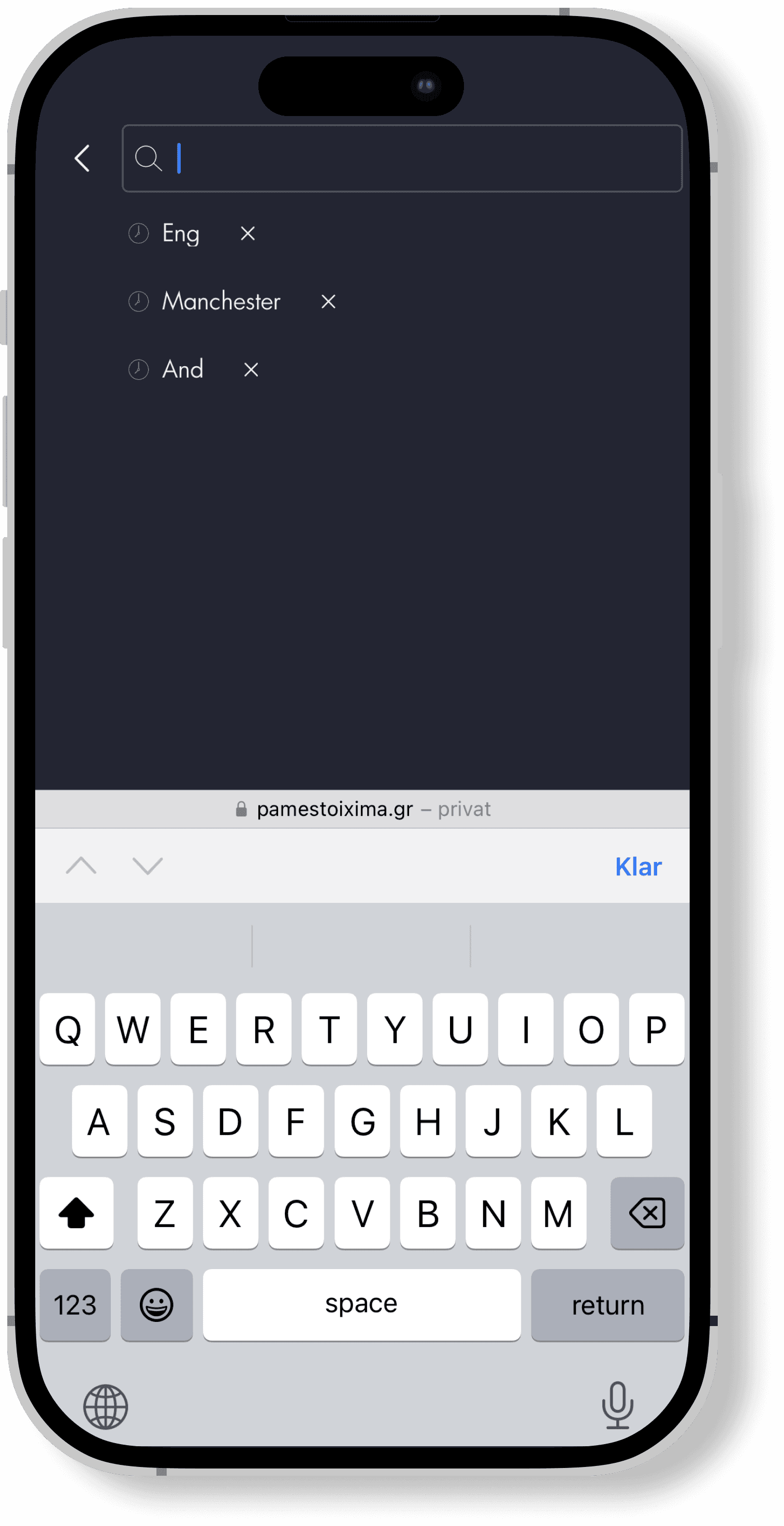
By gathering all the research data I got an understanding of what needed to be done. Since we had some technical limitations those needed to be considered. Meaning the users were not going to be able to search for player but only events, leagues and sports in the first phase. Also since we had limited space on the mobile header an app bar, the placement of the search there needed to go in the A-Z menu, which would be turned into a 'Find' section instead.
Ideation
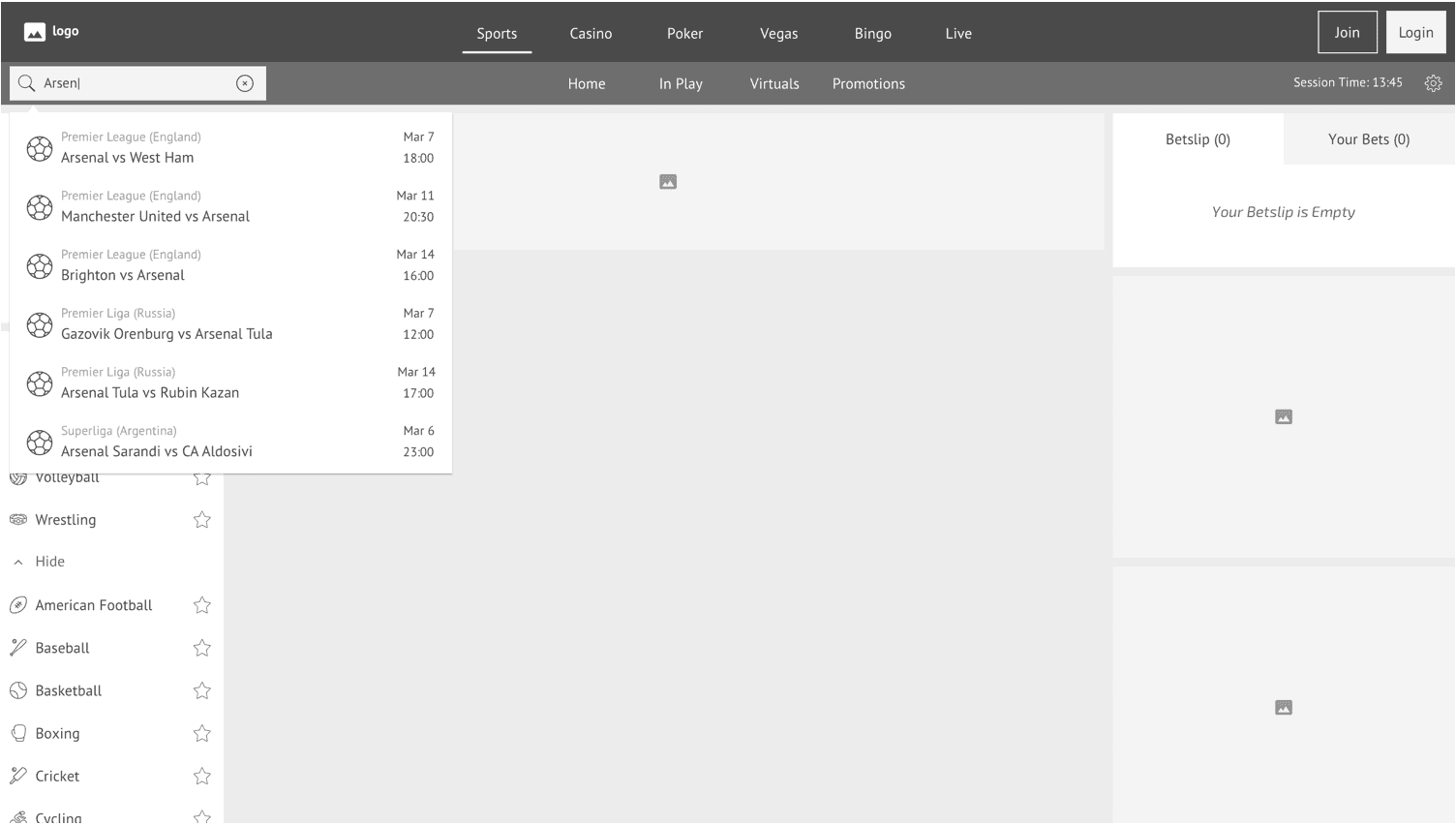
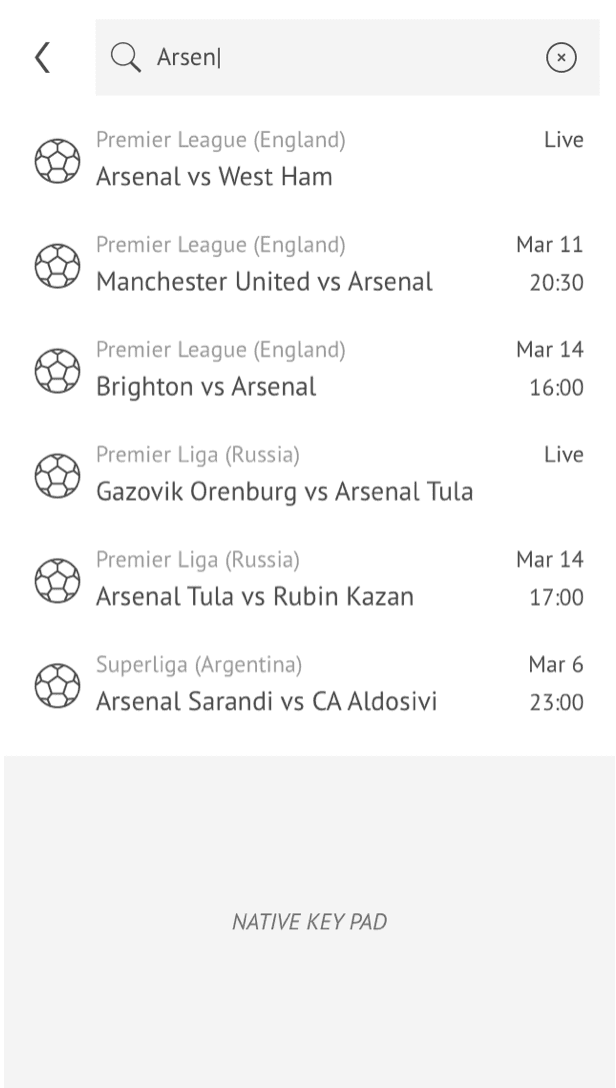
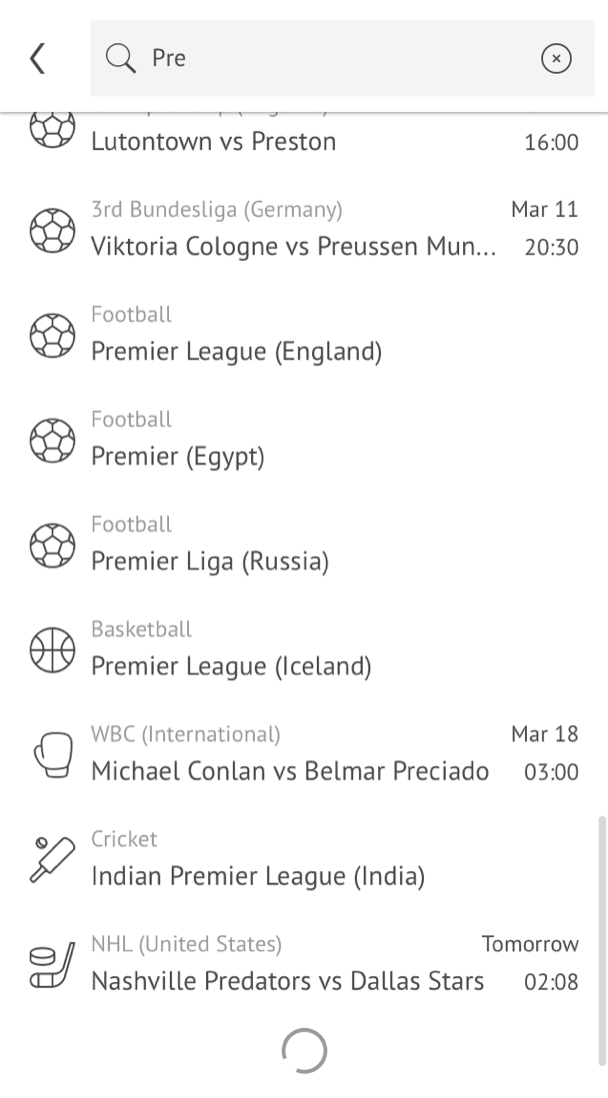
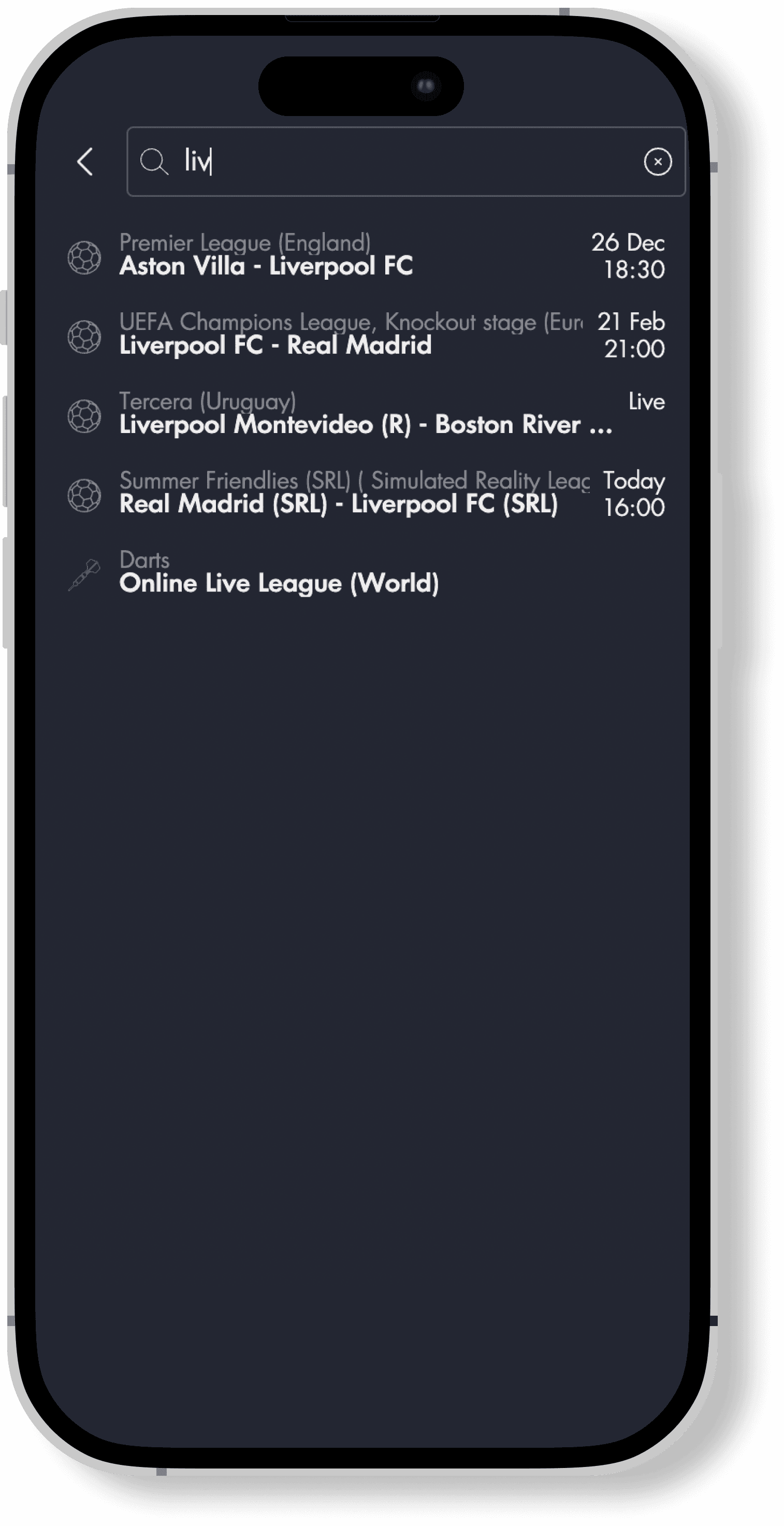
The ideation phase started off on paper by drawing sketches and simple wires. Once I had a way forward I was able to create hi-fidelity wireframes in Sketch. Because of the technical limitation I had to design the search results in a way that focused on the events first and foremost and exclude a layout that we thought would have been ideal for a search in a sportsbook. This is something we had to accept in first phase of the feature to be able to go live in time.
Prototyping
A simple prototype was made in Invision to be able to test the wireframes which was done on the platform usertesting.com. The wireframes were uploaded to Zeplin so that all stakeholders could view them.




User testing
The prototype tests in user testing.com consisted of tasks and questions regarding the feature to once again make sure that we were on the right track.
After a few iterations a final design was concluded of the feature that we in the team were satisfied with.
Finalizing
Presenting the outcome
As with all other features I had done in Playtech Sports, I presented the final wireframes to the stakeholders. To run the feature by them and to make sure that the developers were on board and could start planning their stories.
UX documentation
With every feature I also wrote a detailed UX specification of the feature. This included everything from placement of it on mobile versus desktop to what order the results should be presented in, tap targets and more.
Analytics
Since the technical limitation affected the way the final design was concluded we made sure that analytics would be tracking all the different search results for this feature. Meaning if we saw a big number of users trying to search for players then this would have been something we would need to focus on in the second phase.
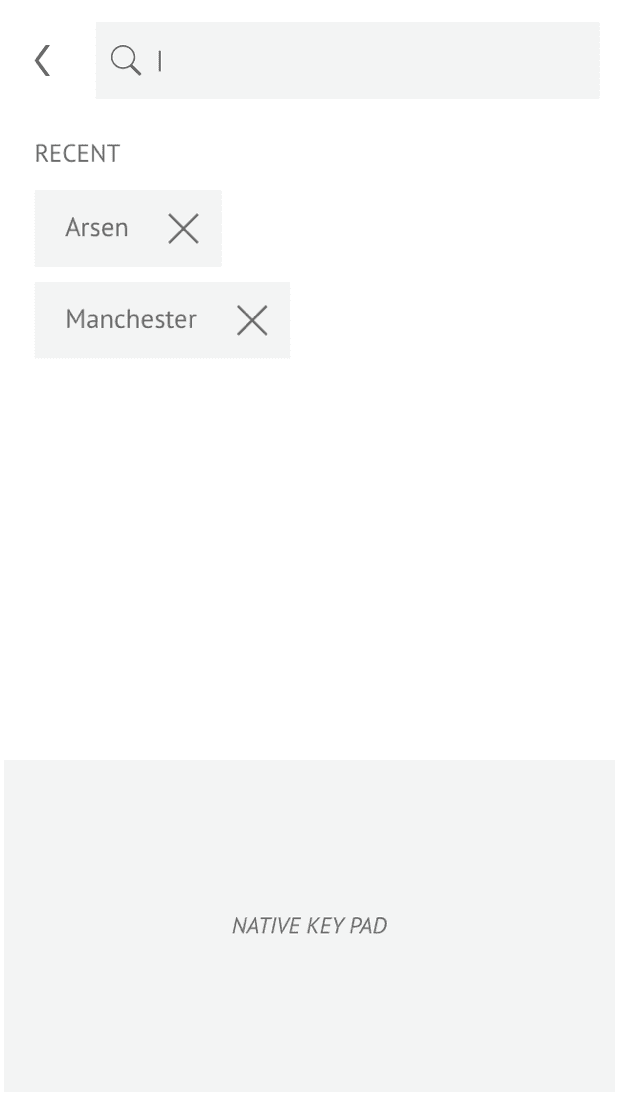
Also making sure to track the usage of the recent search results was also an important aspect since we excluded having ‘Remove All’ as an option because of manager requests.
UI Design
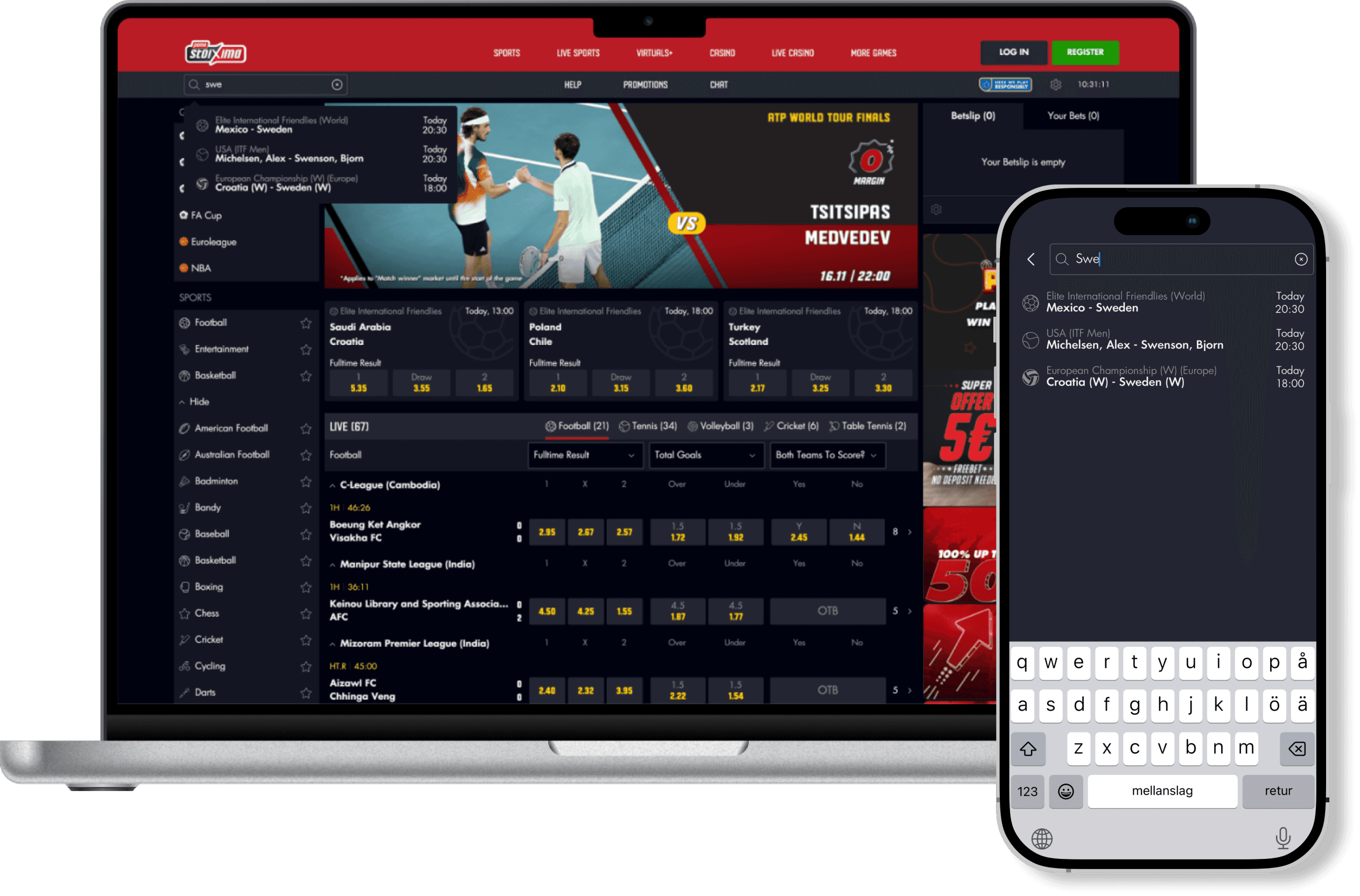
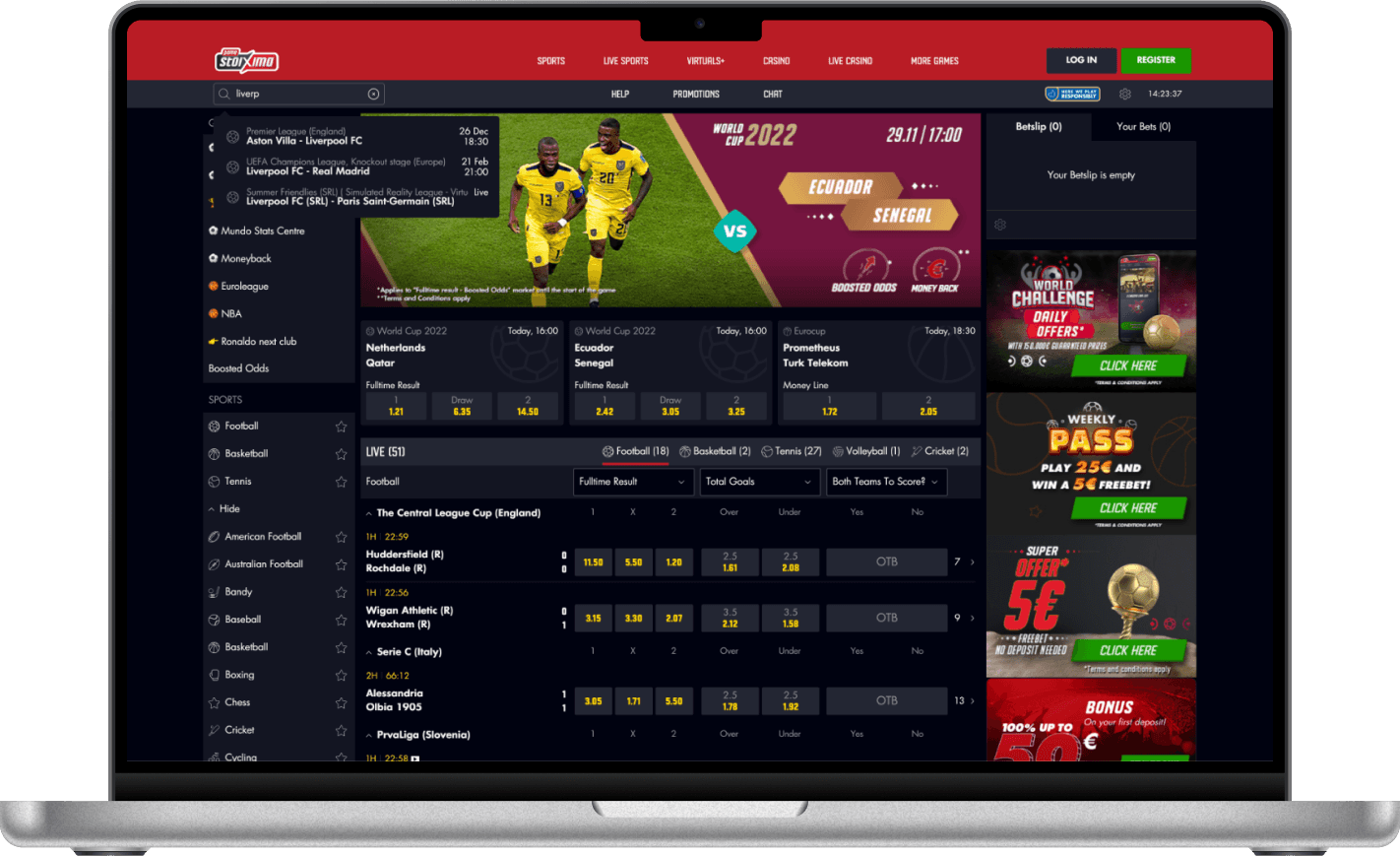
Once all the UX was done I created the designs for the sports betting companys core sportsbook. This is the sportsbook that is the framework and base for all the customers. However, usually my work stopped after having designed the feature in the core sportsbook and my UI colleagues made sure all the designs were in place for all the customers.
Below are examples of the feature from one of our customers. Check it out here.



Post-live
Design QA
Once the feature was developed on the core sportsbook I made sure to test the feature so that it was working as intended.
If I found anything that was incorrect I created bugs for the developers so that they could be fixed before going live to the customers.
Validation
While working at the company I used to run quarterly regression tests of the sportsbook on usertesting.com. When comparing previous tests to tests once the search feature had been live for some time I was able to see an increase in the overall satisfaction of the user experience of the sportsbook and also users finding the events they were looking for faster than previously. This resulted in less frustration and better satisfaction with the entire website.
Key Learnings
I learned that a “simple” feature like search can require a great deal of detail that goes on behind the scenes of the users. Also having to find workarounds for technical limitations and still be able to suit the users' needs.