Project Overview
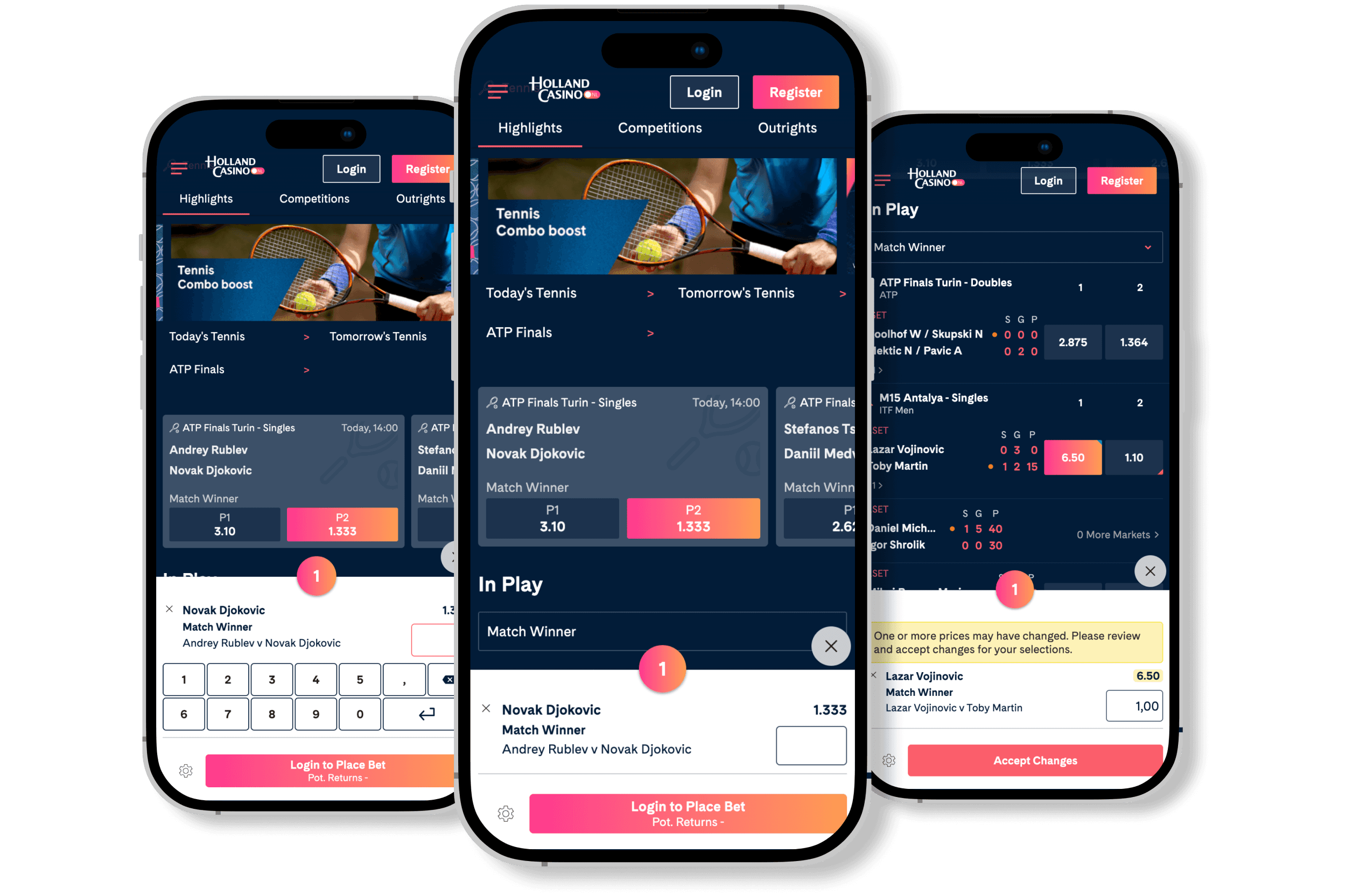
One of the features that I did for the Playtech Sports is research and design the feature Quick Single Betslip on the sports book. This is one that was highly requested by the customers and one that would make great impact to the sports book. The feature itself is a quicker check-out for single bets only.
My contributions
I was the lead designer of this project and I did the majority of the work with review session and input from the other designers. As the project was going on during the pandemic all of the work was done remotely.
The design process
Feature request
As with all features on Playtech Sports, I started off by going through the feature request, possibilities and limitations.
This was a feature highly requested by the customers as user data showed that there was a significant group of users who only placed single bets (one bet for one selection) on in-play events. To be able to cater for this group the Quick Single Betslip (QSB) project was created. The QSB is essentially a smaller and quicker check-out for single selections bets only.
Using the regular bigger betslip meant that time could be wasted as there was more features to be covered which could result in odds being changed (this can happen a lot during in-play events). Which is why the need for a smaller and quicker one was high.

User research
User test on competitor
To get an understanding of the feature a user test was done on 3 employees on a competitor site. This gave us insights on how this feature can be used and what was working on the customers sites and what could be improved.
Competitior analysis
A competitor analysis was also done to understand how different sportsbooks have designed this feature. Looking at the functionality it seemed as most sportsbooks turned the quick betslip into an overlay and kept it as small as possible with the ability to use the site behind.
Key insights
Most competitors used an overlay styling
A few competitors combined the quicker betslip with the bigger one .
Finalizing
Presenting the outcome
As with all other features I had done in Playtech Sports, I presented the final wireframes to the stakeholders. To run the feature by them and to make sure that the developers were on board and could start planning their stories.
UX documentation
With every feature I also wrote a detailed UX specification of the feature. This included everything from placement of it on mobile versus desktop to what order the results should be presented in, tap targets and more.
Analytics
As with other features we in the UX team made sure that we had the right analytics tracked. Not only the comparison between the regular betslip versus the quick one but also the features within the Quick Single Betslip.
UI Design
Once all the UX was done I created the designs for the Playtech Sports core sportsbook. This is the sportsbook that is the framework and base for all the customers. However, usually my work stopped after having designed the feature in the core sportsbook and my UI colleagues made sure all the designs were in place for all the customers.
Post-live
QA
Once the feature was developed on the core sports book I made sure to test the feature so that it was working as intended.
After some months the feature was live on the demo site. This is when I went in to test the feature and make sure that it was working and looking as intended. If I found anything that was off I created bugs for the developers so that it could be fixed before going live to the customers.
Validation
Quarterly regression tests showed that goals were reached faster. While working at the company I used to run quarterly regression tests of the sports book on user testing.com. When comparing previous tests to tests once the search feature had been live for some time I was able to see an increase in the overall satisfaction of the user experience of the sports book and also users finding the events they were looking for faster than previously. This resulted in less frustration and better satisfaction of the entire website.
Key Learnings
I learned how to research and design a big and complex feature with a lot of detail to the different information that needed to be presented. As the feature was going to look slightly different due to taxation laws I learned the importance of detail and being able to include important information while keeping the designs clean.